شرح اضافة الوجوه التعبيرية الى صندوق تعليقات بلوجر

الخطوة الرابعة : إضافة الكود التالي بعد الكود السابق مباشرة :
الخطوة الخامسة : إضغط على الزرين (( Ctrl + F )) للبحث عن الكود التالي :
طريقة إضافة الإبتسامات إلى صندوق تعليقات Blogger
من
الجميل أن تتفاعل مع زوارك بواسطة الوجوه التعبيرية فالكل يعرف أن
الكتابة ليست كالكلام ! لذلك تم إختراع ما يسمى بالوجوه التعبيرية لتعبر
عن حالة الشخص أثناء كتابة شي ما , لن أطيل عليكم بثرثرتي , في درسنا اليوم سنتعلم طريقة إضافة إبتسامات إلى صندوف التعليقات الخاص بـ Blogger .
الجميل أن تتفاعل مع زوارك بواسطة الوجوه التعبيرية فالكل يعرف أن
الكتابة ليست كالكلام ! لذلك تم إختراع ما يسمى بالوجوه التعبيرية لتعبر
عن حالة الشخص أثناء كتابة شي ما , لن أطيل عليكم بثرثرتي , في درسنا اليوم سنتعلم طريقة إضافة إبتسامات إلى صندوف التعليقات الخاص بـ Blogger .
الخطوة الأولى : التوجه إلى لوحة التحكم ثم اختار "تصميم" وإختيار "تحرير HTML" لا تخف الدرس سهل ولا يحتاج خبرة في الـ HTML ما عليك سوى تطبيق الدرس خطوة بخطوة :
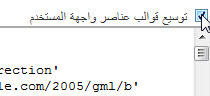
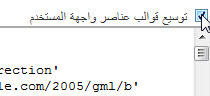
الخطوة الثانية : التأشير على "توسيع قوالب عناصر واجهة المستخدم" كما في الصورة :

الخطوة الثالثة : إضغط على الزرين (( Ctrl + F )) للبحث عن الكود التالي :
<b:if cond='data:post.embedCommentForm'>
الخطوة الرابعة : إضافة الكود التالي بعد الكود السابق مباشرة :
<div
style='background:#F8F8FF; border:2px solid #EDEDED; display:block;
padding: 1px 1px 1px 1px; margin: 1px 3px 1px 3px;text-align: center;
direction:ltr; color:#ccc;'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
الخطوة الخامسة : إضغط على الزرين (( Ctrl + F )) للبحث عن الكود التالي :
</body>
الخطوة السادسة : إضافة الكود التالي قبل الكود السابق مباشرة :
<script src='http://www.opendrive.com/files/19101632_v5PoM/smiley.js'
type='text/javascript'/><noscript><a
href='http://www.income-eg.co.cc' target='_blank'><span style='font-size: x-small;'>Add Smilies</span></a></noscript>
الآن نقوم بحفظ القالب .
بالنسبة لكيفية ازالته
نفذ الخوات بالعكس
ابحث عن هذا الكود دا طبعا ما تضغط زر التوسيع
ستجد بعده هذا الكود
ثم ابحث عن
</body>
ستجد قبلها الكود التالى احذفه
ثم احفظ القالب ومبروك عليك ازالتها
تحياتى
بالنسبة لكيفية ازالته
نفذ الخوات بالعكس
ابحث عن هذا الكود دا طبعا ما تضغط زر التوسيع
ابحث عن الكود <b:if cond='data:post.embedCommentForm'>
ستجد بعده هذا الكود
<divاحذفه
style='background:#F8F8FF; border:2px solid #EDEDED; display:block;
padding: 1px 1px 1px 1px; margin: 1px 3px 1px 3px;text-align: center;
direction:ltr; color:#ccc;'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
ثم ابحث عن
</body>
ستجد قبلها الكود التالى احذفه
<script
src='http://www.opendrive.com/files/19101632_v5PoM/smiley.js'
type='text/javascript'/><noscript><a
href='http://www.income-eg.co.cc
' target='_blank'><span style='font-size: x-small;'>Add Smilies</span></a></noscript>
ثم احفظ القالب ومبروك عليك ازالتها

